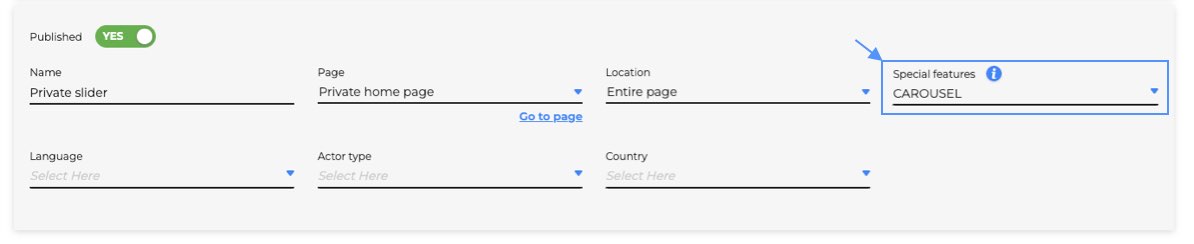
Per poter rendere più interessante il contenuto dell'articolo che si vuole pubblicare o per qualsiasi altro tipo di necessità, il CMS mette a disposizione delle funzionalità extra che permettono di gestire strutture complesse come: caroselli, slider, accordion, ecc.
Queste strutture HTML necessitano sempre del supporto di un codice JavaScript e CSS specifici che non sempre l'utilizzatore finale è in grando di gestire. Per questo motivo sarà quindi sufficiente occuparsi dell'HTML relativo alla funzionalità che si vuole applicare e includere spuntandola, la "funzione speciale" di riferimento.

Carosello
Ecco un esempio di codice HTML necessario per la creazione del carosello
<div class="owl-carousel owl-theme">
<div class="item">
<a href="/booking/availabilityV2.php" target="_blank">
<img src="[url_immagine_da_personalizzare]">
</a>
</div>
<div class="item">
<img src="[url_immagine_da_personalizzare]">
</div>
<div class="item">
<img src="[url_immagine_da_personalizzare]">
</div>
<div class="item">
<img src="[url_immagine_da_personalizzare]">
</div>
<div class="item">
<img src="[url_immagine_da_personalizzare]">
</div>
</div>È necessario che un div con class="owl-carousel owl-theme" faccia da contenitore ad ogni div con class="item" che conterrà o una sola immagine, o in link con un immagine o altro.
È possibile gestire alcune opzioni avanzate inserendo un elemento <input type="hidden" class="owl-carousel-settings"> in cima all'articolo.
Le opzioni, gestibili tramite data-attributes, sono le seguenti:
- numero di immagini da visualizzare (data-items="1")
- margine tra un'immagine e l'altra (data-margin="30")
- presenza dei pulsanti di navigazione (data-nav="true")
- presenza dei "pallini" di navigazione (data-dots="false")
Esempio: <input type="hidden" class="owl-carousel-settings" data-items="4" data-margin="60" data-nav="false">
Di seguito un breve video tutorial su come gestire un carosello.
Mailchimp
Selezionando la funzionalità MAILCHIM è possibile aggiungere il widget di iscrizione alla newsletter che viene generato da MailChimp stesso. Essendo inibito l'aggiunta di link a CSS e JS da editor è necessario selezionare la funzionalità speciale, che si occuperà di aggiungere il codice necessario ad eccezione dell'HTML vero e proprio che dovrà esser presente nell'articolo. Sostanzialmente nell'articolo deve esser inserito solo l'HTML del contenitore
<div id="mc_embed_signup">
<form action="https://.....
...
</div>Google Maps
È possibile generare una mappa (Google Maps) per ottenere un risultato simile a questo:
Per generare una mappa come quella nell'esempio, è stato utilizzato un HTML così costruito:
<div class="google-map-settings">
<input type="hidden" name="map-element-id" value="cms-gmap"> <!-- RICHIESTO: ID dell'elemento mappa (vedi sotto) -->
<input type="hidden" name="center-lat" value="45.4334469"> <!-- RICHIESTO: Latitudine del centro mappa -->
<input type="hidden" name="center-lng" value="12.3370927"> <!-- RICHIESTO: Longitudine del centro mappa -->
<input type="hidden" name="zoom" value="13"> <!-- OPZIONALE: Livello di zoom tra 0 (tutto il mondo visibile) e 21+ -->
<input type="hidden" name="disable-default-ui" value="0"> <!-- OPZIONALE: se 1, disabilita tutti i pulsanti di controllo della mappa (zoom, fullscreen, street view...) -->
<input type="hidden" name="map-type" value="roadmap"> <!-- OPZIONALE: valori possibili:
· roadmap -> mappa stradale (default)
· satellite -> mappa con le immagini satellitari di Google Earth
· hybrid -> misto di mappa normale e satellitare
· terrain -> mappa "fisica" basata sulle informazioni del terreno -->
<!-- Se si desidera inserire dei marker, definire un input con name="marker" per ciascun marker. -->
<!-- Utilizzare i data-attributes per controllare posizione e nome del marker. -->
<input type="hidden" name="marker" data-lat="45.434187" data-lng="12.338575" data-title="Piazza San Marco">
<input type="hidden" name="marker" data-lat="45.438066" data-lng="12.335931" data-title="Ponte di Rialto">
<input type="hidden" name="marker" data-lat="45.435042" data-lng="12.351862" data-title="Arsenale">
<input type="hidden" name="marker" data-lat="45.425465" data-lng="12.324955" data-title="Giudecca">
</div>
<!-- Questo è l'elemento dove la mappa viene effettivamente iniettata. L'ID di questo elemento è quello che va passato sopra al setting "map-element-id". -->
<!-- Ricordarsi di settare with ed height per questo elemento o la mappa non risulterà visibile -->
<div id="cms-gmap" class="cms_gmaps" style="height: 400px; width: 100%; max-width: 900px; margin: 0 auto;"></div>Email form
È possibile creare un form con un numbero arbitrario di elementi di input, al quale invio verrà generata una email agli indirizzi specificati.
Il form prevede alcuni campi obbligatori più altri opzionali. Una versione basilare di form potrebbe essere come segue:
<form class="towers-cms-email-form"> <!-- RICHIESTO: elemento "wrapper" del form -->
<input type="hidden" name="to" value="recipient@example.com"/> <!-- RICHIESTO: destinatario della email -->
<input type="hidden" name="from" value="sender@example.com"/> <!-- OPZIONALE: mittente della email -->
<input type="hidden" name="bcc" value="recipient@example.com"/> <!-- OPZIONALE: cc (in copia a) -->
<input type="hidden" name="bcc" value="recipient@example.com"/> <!-- OPZIONALE: bcc (copia nascosta o ccn) -->
<input type="hidden" name="subject" value="New request from CMS from %%ACTOR_NAME%%"/> <!-- RICHIESTO: ogetto della email. %%ACTOR_NAME%% è un placeholder, il cui funzionamento è descritto sotto. -->
<div class="tui-wrapper">
<div class="row">
<div class="form_field col-3">
<label>Checkin date</label>
<input type="date" data-customparam="true" name="Checkin" value="2024-10-12"/> <!-- OPZIONALE: campo aggiuntivo del messaggio -->
</div>
<div class="form_field col-3">
<div class="select_wrapper">
<label>Number of paxes</label>
<select data-customparam="true" name="Num paxes"> <!-- OPZIONALE: campo aggiuntivo del messaggio -->
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="form_field col-5">
<label>Name</label>
<input type="text" data-customparam="true" name="Name"/> <!-- OPZIONALE: campo aggiuntivo del messaggio -->
</div>
<div class="form_field col-5">
<label>Surname</label>
<input type="text" data-customparam="true" name="Surname"/> <!-- OPZIONALE: campo aggiuntivo del messaggio -->
</div>
</div>
<div class="row">
<div class="form_field col-10">
<label>Brief request description</label>
<div class="textarea_wrapper">
<textarea data-customparam="true" name="Text">Please insert your request here...</textarea> <!-- OPZIONALE: campo aggiuntivo del messaggio -->
</div>
</div>
</div>
</div>
<div class="tui-buttons_container add_space_top_short">
<input type="button" class="btn button_normal towers-cms-form-submit" value="SUBMIT REQUEST"/> <!-- RICHIESTO: bottone di invio -->
</div>
</form>
Gli unici campi obbligatori sono:
- un input con name="to"
- un input con name="subject"
- un input con type="submit" con classe "towers-cms-form-submit". Attenzione: un input con type="button" non funzionerà in questo caso!
È possibile agguingere quanti campi si desidera.
Ciascun campo con un name e l'attributo data-customparam="true" valorizzati, verrà inserito nel corpo della email.
È possibile personalizzare il comportamento della email (mittente, destinatario, in copia...) impostando i campi opzioniali con name="from", name="cc", name="bcc" visibili in testa al form di esempio.
Se si desidera che il form venga resettato a seguito di un invio riuscito, è sufficiente aggiungere ad uno qualsiasi degli elementi (come ad esempio il pulsante submit) data-resetonsubmit="true".
È possibile utilizzare i seguenti placeholders, il loro valore verrà automaticamente sostituito con i dati dell'utente (ad esempio %%ACTOR_NAME%% verrà sostituito con il nome dell'agenzia):
- %%ACTOR_NAME%%
- %%ACTOR_MAILSTAFF%%
Per fornire un aiuto con l'impaginazione del form, è stata predisposta una versione estremamente semplificata della "flex grid" di Bootstrap basata su 10 colonne. Sono state definite le seguenti classi helper:
- un div con class="row" creerà una riga
- un elemento con classe col-N (dove N è un numero tra 1 e 10) occuperà 10/N dello spazio orizzontale disponibile. I margini saranno aggiunti automaticamente.
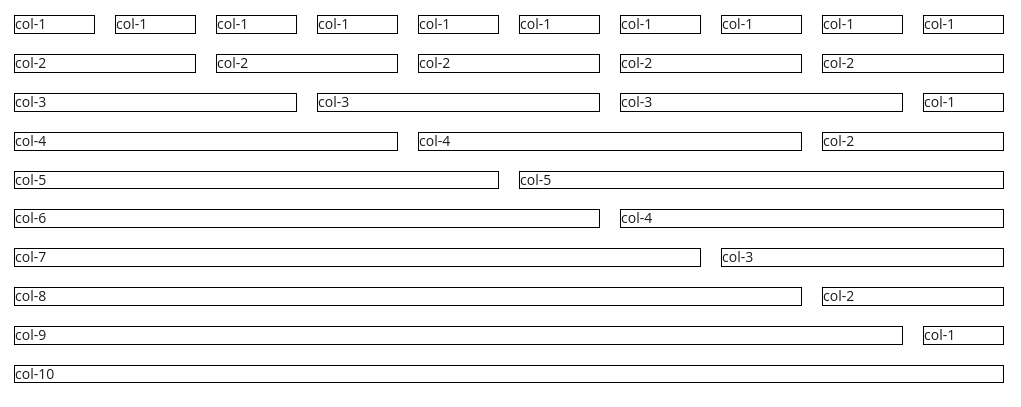
Per meglio illustrare il concetto, si faccia riferimento al seguente esempio.
Il seguente codice HTML:
<div class="row">
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
</div>
<div class="row">
<div class="col-2" style="border: 1px solid black;">col-2</div>
<div class="col-2" style="border: 1px solid black;">col-2</div>
<div class="col-2" style="border: 1px solid black;">col-2</div>
<div class="col-2" style="border: 1px solid black;">col-2</div>
<div class="col-2" style="border: 1px solid black;">col-2</div>
</div>
<div class="row">
<div class="col-3" style="border: 1px solid black;">col-3</div>
<div class="col-3" style="border: 1px solid black;">col-3</div>
<div class="col-3" style="border: 1px solid black;">col-3</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
</div>
<div class="row">
<div class="col-4" style="border: 1px solid black;">col-4</div>
<div class="col-4" style="border: 1px solid black;">col-4</div>
<div class="col-2" style="border: 1px solid black;">col-2</div>
</div>
<div class="row">
<div class="col-5" style="border: 1px solid black;">col-5</div>
<div class="col-5" style="border: 1px solid black;">col-5</div>
</div>
<div class="row">
<div class="col-6" style="border: 1px solid black;">col-6</div>
<div class="col-4" style="border: 1px solid black;">col-4</div>
</div>
<div class="row">
<div class="col-7" style="border: 1px solid black;">col-7</div>
<div class="col-3" style="border: 1px solid black;">col-3</div>
</div>
<div class="row">
<div class="col-8" style="border: 1px solid black;">col-8</div>
<div class="col-2" style="border: 1px solid black;">col-2</div>
</div>
<div class="row">
<div class="col-9" style="border: 1px solid black;">col-9</div>
<div class="col-1" style="border: 1px solid black;">col-1</div>
</div>
<div class="row">
<div class="col-10" style="border: 1px solid black;">col-10</div>
</div>
produrrà questo risultato: