La sezione di gestione dell'articolo si trova nel menu > CMS > Gestione CMS.

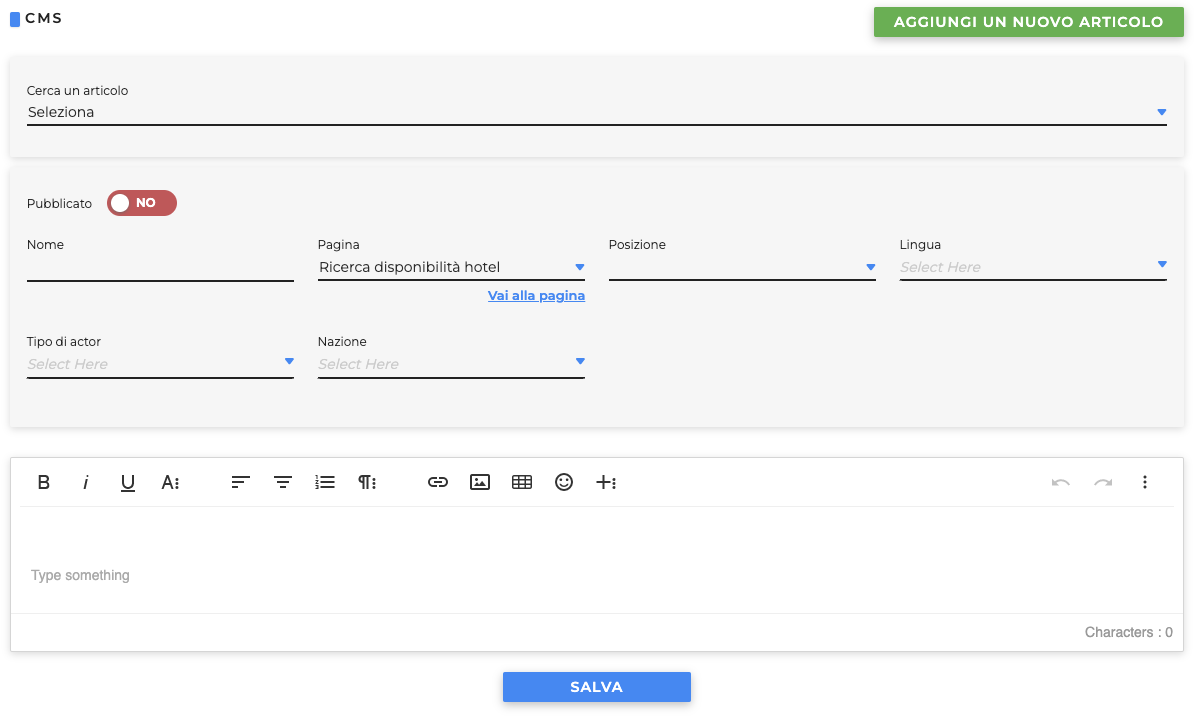
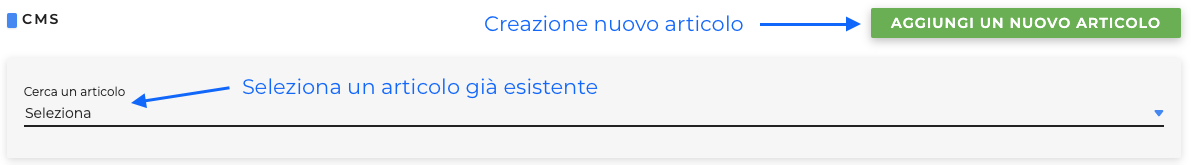
Per l'aggiunta di un nuovo articolo, cliccare sul bottone in alto a destra.
Nella prima parte alta della pagina è presente la sezione per aggiunta e ricerca degli articoli preesistenti tramite apposito menu a tendina. Per la ricerca, scegliere un articolo dal menu a tendina "Cerca un articolo".
I nomi nella lista degli articoli disponibili hanno una struttura che ne indica alcune informazioni utili. Vediamo due esempi:
- "[P] Banner transfers form (Sopra form di ricerca)" : dove [P] sta per "pubblicato", "Banner transfers form" è il nome dell'articolo e tra parentesi viene indicata la posizione
- "Alert hotels form (Sotto form di ricerca)" : questo caso è identico a quello sopra, tranne per l'assenza della [P] quindi questo articolo non è pubblicato al contrario del precedente.

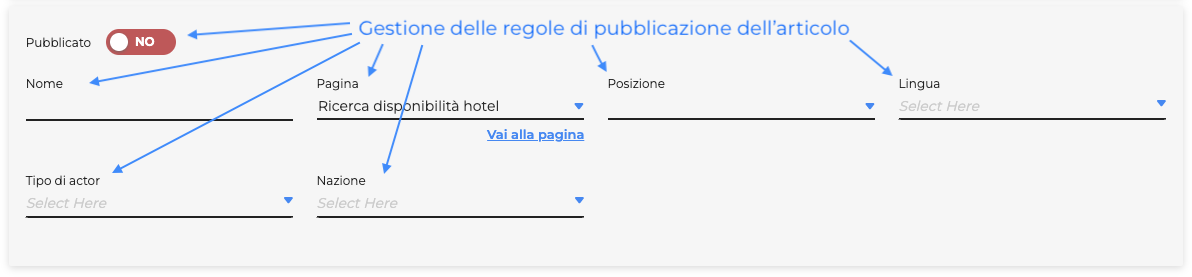
Nella parte centrale c'è la gestione delle regole di pubblicazione:
- lo switch PUBBLICATO SI/NO specifica se l'articolo è visibile a tutti o meno.
- NOME [obbligatorio] il nome dell'articolo. Non è pubblico, serve solo per capire di cosa si tratta.
- PAGINA [obbligatorio] la pagina in cui deve essere mostrato l'articolo.
- POSIZIONE [obbligatorio] in quale posizione mostrare l'articolo. Le posizioni sono gestite da TOWeRS e non dall'utente finale. Sono sempre sopra e sotto i form di ricerca e ricerche disponibilità per ogni servizio. Se ritieni di aver bisogno di altre posizioni disponibili faccelo sapere aprendo un ticket come indicato qui https://guides.netstorming.net/it/guida-per-la-creazione-del-ticket .
- LINGUA per quale lingua quell'articolo sarà visualizzato. Se non è selezionata alcuna lingua sarà visibile per tutte.
- TIPO ACTOR select multipla che permette la visualizzazione dell'articolo ad una tipologia precisa di utente.
- NAZIONE select multipla che permette la visualizzazione dell'articolo in base alla provenienza geografica dell'utente finale.

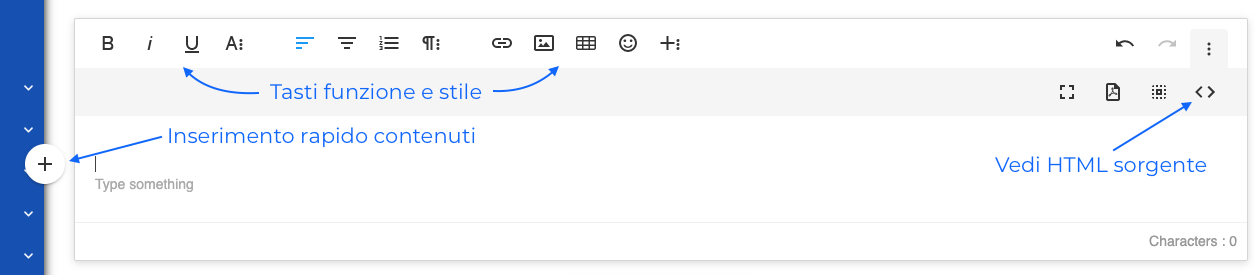
La parte finale contiene il vero e proprio editor visuale. Tutti gli elementi nella parte alta a sinistra sono utili alla stilizzazione (B, i, U, A) seguiti da tasti per l'allineamento del testi ed elenchi puntati di vario tipo. Infine i tasti per aggiungere link, immagini e creare tabelle. Nell'ultima sezione a destra oltre ad alcune funzionalità minori, c'è la possibilità di vedere il sorgente HTML generato, per operare direttamente sul codice o ad esempio, copiarlo da altri esempi (vedremo poi la gestione dei design blocks).