Ci sono alcuni helpers per permettere agli operatori che ne avessero le conoscenze di gestire strutture più complesse. Ecco il dettaglio CSS
.block { display: block; }
.mar { margin: 10px; }
.pad { padding: 10px; }
.column_2 {
// due colonne al 46% di larghezza e margini destro e sinistro da 2%
}
.column_3 {
// tre colonne al 29% circa di larghezza e margini destro e sinistro da 2%
}
.column_4 {
// quattro colonne al 22% di larghezza e margini destro e sinistro da 1.5%
}
.column_5 {
// cinque colonne al 17% di larghezza e margini destro e sinistro da 1.5%
}
.column_6 {
// sei colonne al 15% di larghezza e margini destro e sinistro da 0.8%
}Che possono essere aggiunti come classe all'elemento HTML per ottenere la struttura desiderata.
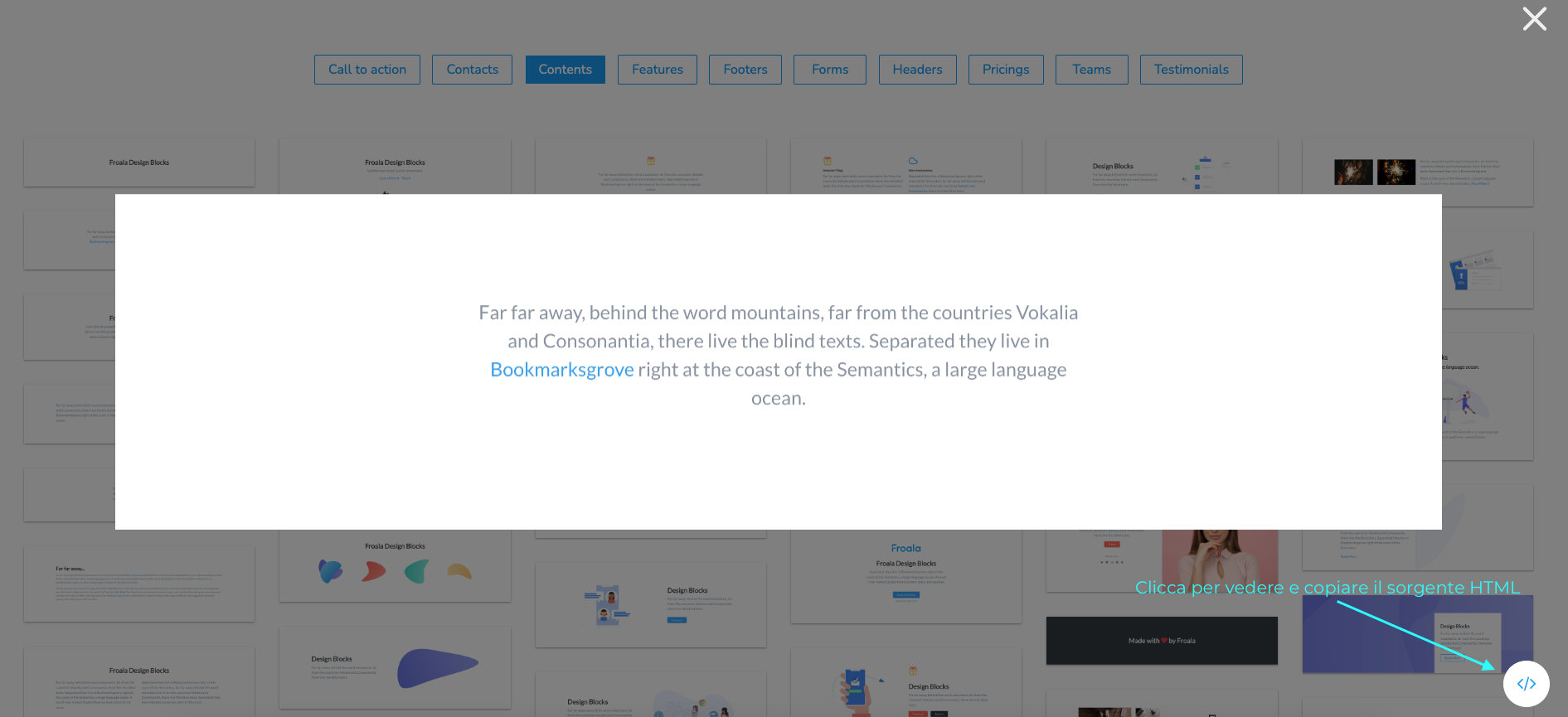
La creazione di contenuti complessi, quindi che non siano solo una immagine/banner o un testo, richiedono delle conoscenze di HTML e CSS che non tutti gli operatori potrebbero avere. Proprio per questo mettiamo a disposizione anche un riferimento esterno che permette di ottenere layout complessi con uno sforzo minimo. Andando su https://froala.com/design-blocks/ sarà possibile scegliere il layout che si vuole applicare, selezionarne l'HTML per copiarlo nell'editor CMS. A questo punto sarà necessario adattare i contenuti alle proprie esigenze e pubblicare.